 |
|||||
|
As of December 1, 2020, Focal Point is retired and repurposed as a reference repository. We value the wealth of knowledge that's been shared here over the years. You'll continue to have access to this treasure trove of knowledge, for search purposes only. Join the TIBCO Community
Former myibi community members should have received an email on 8/3/22 to activate their user accounts to join the community. Check your Spam folder for the email. Please get in touch with us at community@tibco.com for further assistance. Reference the community FAQ to learn more about the community. | |||||
 Read-Only Topic
Read-Only TopicGo  | Search  | Notify  | Tools  |
| Member |
Hi All, I am trying to customize (insert some text) the standard tool tip displayed by the Tree Map Chart. What ever i try is not affecting the tooltip for the map at all. I am not even able to even turn off the standard tooltip using htmlTooltip: {enabled: false}. I am using two columns in the graph table to display the tree map. The first column shows the size of the rectangles. The second column is used to determine the color scale of the legend on the right. Currently it is displaying only the first column value in the tool tip. I need to be able to show the values of both the columns in the tooltip. Any help is greatly appreciated. Regards, HimaThis message has been edited. Last edited by: Tamra, WebFOCUS Version 8105 Windows, All Outputs | ||
|
| Master |
@Emily - Can you clarify? Run the following code and you will see a customized tooltip using the tooltip property: DEFINE FILE GGSALES
PROFIT/D12.2= DOLLARS-BUDDOLLARS ;
END
GRAPH FILE GGSALES
SUM PROFIT UNITS
BY ST
BY PRODUCT
ON GRAPH PCHOLD FORMAT JSCHART
ON GRAPH SET LOOKGRAPH VBAR
-*ON GRAPH SET LOOKGRAPH TREEMAP
ON GRAPH SET STYLE *
*GRAPH_JS
htmlToolTip: {enabled: true, snap:true}
*END
-*
*GRAPH_JS
series: [
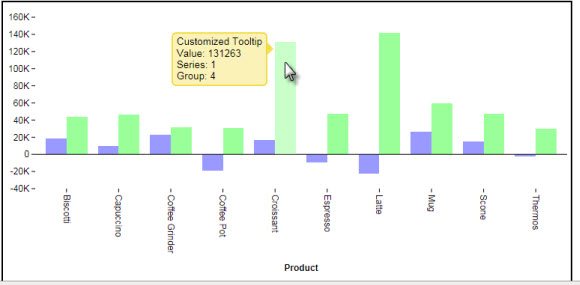
{series: 'reset', tooltip: function(v, s, g) {return 'Customized Tooltip <br/>' + 'Value: ' + v
+'<br/>Series: ' + s +'<br/>Group: ' + g;}}
]
*END
ENDSTYLE
END  Swap the LOOKGRAPH to TREEMAP, and the tooltip property doesn't seem to be in effect. Are you saying that the tooltip property doesn't support TREEMAP graphs? The 'Creating HTML5 Charts' manual doesn't mention this limitation. Perhaps using this sample code you, or someone at IB, could assist? Thanks.This message has been edited. Last edited by: David Briars, | |||
|
| Expert |
My wish in 2017 is that people at IB respond sooner than 9 days to a Focal Point forum post that no one else was capable of doing. Francis Give me code, or give me retirement. In FOCUS since 1991 Production: WF 7.7.05M, Dev Studio, BID, MRE, WebSphere, DB2 / Test: WF 8.1.05M, App Studio, BI Portal, Report Caster, jQuery, HighCharts, Apache Tomcat, MS SQL Server | |||
|
| Master |
Thanks for articulating a concern, I've had as well. In addition to the time duration; I am not sure why an IB 'graph tech' wouldn't be all over this thread. It sounds like the OP has a very reasonable request from his/her users. | |||
|
| Master |
It appears that, for treemap charts, WebFOCUS knows what is best for you. Here is the JavaScript generated for the tree map example posted above... the custom series/tooltip requests seem to be overridden:
var chart = new tdgchart({backend:'js', allowBackendFallback:true});
chart.data = [];
chart.title.text = '';
chart.width = 760;
chart.height = 400;
chart.parsePFJString(script);
// CUSTOM CHART SET COMMANDS, WHICH WILL BE OVERRIDDEN LATER FOR TREEMAP CHART
chart.set({
// The following properties are from the *GRAPH_JS section of the stylesheet:
htmlToolTip: {enabled: true, snap:true}
});
chart.set({
series: [
{series: 'reset', tooltip: function(v, s, g) {return 'Customized Tooltip <br/>' + 'Value: ' + v
+'<br/>Series: ' + s +'<br/>Group: ' + g;}}
]
});
// THE DATA
chart.set({
// The following properties were generated by the Reporting Server:
data: [
['CA', undefined, undefined]
,['Biscotti', 'CA', [18887.00, 43760.00]]
,['Capuccino', 'CA', [9713.00, 46533.00]]
,['Coffee Grinder', 'CA', [22867.00, 31709.00]]
,['Coffee Pot', 'CA', [-19419.00, 31061.00]]
,['Croissant', 'CA', [17043.00, 131263.00]]
,['Espresso', 'CA', [-9525.00, 47647.00]]
,['Latte', 'CA', [-22942.00, 141403.00]]
,['Mug', 'CA', [26723.00, 59763.00]]
,['Scone', 'CA', [15098.00, 47688.00]]
,['Thermos', 'CA', [-2531.00, 29743.00]]
,['CT', undefined, undefined]
,['Biscotti', 'CT', [1854.00, 46214.00]]
,['Capuccino', 'CT', [17421.00, 12386.00]]
,['Coffee Grinder', 'CT', [10288.00, 13691.00]]
,['Coffee Pot', 'CT', [11158.00, 15523.00]]
,['Croissant', 'CT', [-28679.00, 45847.00]]
,['Espresso', 'CT', [-20481.00, 22482.00]]
,['Latte', 'CT', [-27803.00, 74623.00]]
,['Mug', 'CT', [-31366.00, 31728.00]]
,['Scone', 'CT', [14653.00, 22378.00]]
,['Thermos', 'CT', [2802.00, 17568.00]]
,['FL', undefined, undefined]
,['Biscotti', 'FL', [-5387.00, 40606.00]]
,['Capuccino', 'FL', [31833.00, 24143.00]]
,['Coffee Grinder', 'FL', [10777.00, 16968.00]]
,['Coffee Pot', 'FL', [-3410.00, 16145.00]]
,['Croissant', 'FL', [-42808.00, 50175.00]]
,['Espresso', 'FL', [20008.00, 19730.00]]
,['Latte', 'FL', [3422.00, 71123.00]]
,['Mug', 'FL', [18230.00, 31628.00]]
,['Scone', 'FL', [12289.00, 24543.00]]
,['Thermos', 'FL', [7856.00, 15241.00]]
,['GA', undefined, undefined]
,['Biscotti', 'GA', [-13512.00, 43639.00]]
,['Capuccino', 'GA', [-32120.00, 27522.00]]
,['Coffee Grinder', 'GA', [15153.00, 16968.00]]
,['Coffee Pot', 'GA', [-15237.00, 18431.00]]
,['Croissant', 'GA', [-5128.00, 53782.00]]
,['Espresso', 'GA', [-9677.00, 25947.00]]
,['Latte', 'GA', [-38190.00, 73707.00]]
,['Mug', 'GA', [-28815.00, 29746.00]]
,['Scone', 'GA', [-21466.00, 22863.00]]
,['Thermos', 'GA', [1512.00, 17678.00]]
,['IL', undefined, undefined]
,['Biscotti', 'IL', [-6957.00, 29413.00]]
,['Coffee Grinder', 'IL', [-8419.00, 19339.00]]
,['Coffee Pot', 'IL', [-3427.00, 15785.00]]
,['Croissant', 'IL', [21111.00, 43300.00]]
,['Espresso', 'IL', [18962.00, 32237.00]]
,['Latte', 'IL', [13553.00, 77344.00]]
,['Mug', 'IL', [-11858.00, 30157.00]]
,['Scone', 'IL', [27838.00, 45355.00]]
,['Thermos', 'IL', [6742.00, 14651.00]]
,['MA', undefined, undefined]
,['Biscotti', 'MA', [-46375.00, 47064.00]]
,['Capuccino', 'MA', [-18403.00, 15358.00]]
,['Coffee Grinder', 'MA', [-9746.00, 14382.00]]
,['Coffee Pot', 'MA', [48.00, 15349.00]]
,['Croissant', 'MA', [-22088.00, 41029.00]]
,['Espresso', 'MA', [-5954.00, 19698.00]]
,['Latte', 'MA', [-23701.00, 74572.00]]
,['Mug', 'MA', [327.00, 32360.00]]
,['Scone', 'MA', [20482.00, 25363.00]]
,['Thermos', 'MA', [-5001.00, 16734.00]]
,['MO', undefined, undefined]
,['Biscotti', 'MO', [7674.00, 29188.00]]
,['Coffee Grinder', 'MO', [10069.00, 14614.00]]
,['Coffee Pot', 'MO', [-1298.00, 14807.00]]
,['Croissant', 'MO', [21262.00, 48941.00]]
,['Espresso', 'MO', [2268.00, 32596.00]]
,['Latte', 'MO', [45645.00, 77347.00]]
,['Mug', 'MO', [19364.00, 27040.00]]
,['Scone', 'MO', [3262.00, 37602.00]]
,['Thermos', 'MO', [6202.00, 15592.00]]
,['NY', undefined, undefined]
,['Biscotti', 'NY', [-2156.00, 51964.00]]
,['Capuccino', 'NY', [-18414.00, 17041.00]]
,['Coffee Grinder', 'NY', [-2984.00, 12904.00]]
,['Coffee Pot', 'NY', [6225.00, 15313.00]]
,['Croissant', 'NY', [-17937.00, 50518.00]]
,['Espresso', 'NY', [3640.00, 25947.00]]
,['Latte', 'NY', [5250.00, 73671.00]]
,['Mug', 'NY', [4936.00, 27409.00]]
,['Scone', 'NY', [6333.00, 22991.00]]
,['Thermos', 'NY', [-8950.00, 14568.00]]
,['TN', undefined, undefined]
,['Biscotti', 'TN', [12597.00, 35349.00]]
,['Capuccino', 'TN', [-12374.00, 21599.00]]
,['Coffee Grinder', 'TN', [10262.00, 13147.00]]
,['Coffee Pot', 'TN', [9371.00, 15346.00]]
,['Croissant', 'TN', [-19611.00, 52499.00]]
,['Espresso', 'TN', [-6224.00, 22353.00]]
,['Latte', 'TN', [27301.00, 64824.00]]
,['Mug', 'TN', [-11057.00, 27100.00]]
,['Scone', 'TN', [-17531.00, 26373.00]]
,['Thermos', 'TN', [4344.00, 16057.00]]
,['TX', undefined, undefined]
,['Biscotti', 'TX', [23381.00, 27504.00]]
,['Coffee Grinder', 'TX', [4051.00, 16440.00]]
,['Coffee Pot', 'TX', [-9404.00, 16564.00]]
,['Croissant', 'TX', [18.00, 46941.00]]
,['Espresso', 'TX', [15485.00, 36321.00]]
,['Latte', 'TX', [-3432.00, 76932.00]]
,['Mug', 'TX', [-16713.00, 29521.00]]
,['Scone', 'TX', [19961.00, 33170.00]]
,['Thermos', 'TX', [952.00, 16344.00]]
,['WA', undefined, undefined]
,['Biscotti', 'WA', [-16823.00, 26676.00]]
,['Capuccino', 'WA', [8478.00, 24635.00]]
,['Coffee Grinder', 'WA', [9253.00, 16372.00]]
,['Coffee Pot', 'WA', [2847.00, 16371.00]]
,['Croissant', 'WA', [2004.00, 65759.00]]
,['Espresso', 'WA', [-6799.00, 24028.00]]
,['Latte', 'WA', [-29371.00, 72517.00]]
,['Mug', 'WA', [4965.00, 34118.00]]
,['Scone', 'WA', [-17116.00, 25088.00]]
,['Thermos', 'WA', [-1919.00, 15905.00]]
],
treemapProperties: { internalLabelSeparator: '--;:;--' },
// TOO BAD, SO SAD :( ... WEBFOCUS APPEARS TO OVERRIDE CUSTOM TREEMAP SERIES/TOOLTIP REQUESTS
htmlToolTip: { enabled: true },
series: [ { series: 0, tooltip: 'auto' } ],
xaxis: { title: { text: 'PROFIT' } },
yaxis: { title: { text: 'Unit Sales' }, mode: 'color' },
chartType: 'treemap'
});
chart.draw('jschart_HOLD_0');
})();
Trying to intercept this code and remove the overriding commands before the HTML page initializes would be very tricky indeed, if it is even possible at all. App Studio WebFOCUS 8.1.05M Windows, All Outputs | |||
|
| Guru |
Hello All, The questions posted above were sent to the Product Manager who has responded. First, I did run David's example in AppStudo WF8105 gen 07282016. I do see the tooltips on the treemap. Question #1: Tooltips not showing all the information on the treemap Here is my example:  The Product Manager ( Dan Weingart ) also tested the above example and found the tool tips do appear. Question #2: The ability to customize the tooltip in WebFOCUS 8105 Dan says he ran some examples and also saw that the Reporting Server seemed to be overwriting the custom tooltip defined in the FEX. He then asked one of the charting engineers to investigate. There will be more investigation if it is possible for Hima Meka to replicate the issue using the CAR or GGSALES file to show the missing measures/fields on the default tooltip. We can then ensure a solution is provided. In the meantime, the following has been provided by the charting engineer as a possible workaround: use -> 'series: 0, group: null' in their custom tooltip instead of just 'series: reset'. ie, change: *GRAPH_JS series: [ {series: 'reset', tooltip: function(v, s, g) {return 'Customized Tooltip ' + 'Value: ' + v +' Series: ' + s +' Group: ' + g;}} ] *END to: *GRAPH_JS series: [ {series: 0, group: null, tooltip: function(v, s, g) {return 'Customized Tooltip ' + 'Value: ' + v +' Series: ' + s +' Group: ' + g;}} ] *END This works in 81xx (including 8105m) and 82xx. I hope the above helps as a possible solution. Once a replication using the IBI files is posted I will provide it to the product group for analysis. Have a good weekend everyone. Thank your for participating in the Focal Point Forum, Tamra Colangelo Focal Point Moderator Information Builders WebFOCUS 8x - BI Portal, Developer Studio, App Studio, Excel, PDF, Active Formats and HTML5 | |||
|
| Powered by Social Strata |
| Please Wait. Your request is being processed... |
 Read-Only Topic
Read-Only Topic
