 |
|||||
|
As of December 1, 2020, Focal Point is retired and repurposed as a reference repository. We value the wealth of knowledge that's been shared here over the years. You'll continue to have access to this treasure trove of knowledge, for search purposes only. Join the TIBCO Community
Former myibi community members should have received an email on 8/3/22 to activate their user accounts to join the community. Check your Spam folder for the email. Please get in touch with us at community@tibco.com for further assistance. Reference the community FAQ to learn more about the community. | |||||
 Focal Point Forums
Focal Point Forums  WebFOCUS/FOCUS Forum on Focal Point
WebFOCUS/FOCUS Forum on Focal Point  [SOLVED] HTML Composer - Selecting all items in a dynamically populated list
[SOLVED] HTML Composer - Selecting all items in a dynamically populated list Read-Only Topic
Read-Only TopicGo  | Search  | Notify  | Tools  |
| Member |
In the HTML Composer, I have a listbox with multiple selections available. The items in the listbox are populated using an external procedure, based on selections by the user and some database fields. I want to add a button to the page allowing the user to click on it and all the check boxes would get selected. I know that I can add an "ALL" option to the list, but my intention is to allow the user to have all boxes checked, so they can deselect rows. In the HTML Composer documentation, I found IbComposer_setCurrentSelection, which looks like it would apply here, but the only example in the documentation hard-codes the values to be set. In my case, the list is not determined until run time, so I wouldn't think that I could hard-code the values. I imagine that I need to dynamically populate the array used in the function's parameters, but I have no clue how to do that. Any thoughts / suggestions would be appreciated.This message has been edited. Last edited by: bsullivan, WebFOCUS 8.0.0.2 Windows, All Outputs | ||
|
| Expert |
bsullivan, Here's a quick and dirty way using JavaScript: <!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<title>New HTML Document</title>
<script type="text/javascript">
function selectAll()
{
//alert(document.getElementById('select1').options.length);
for (i=0; i<document.getElementById('select1').options.length; i++)
{
//alert(i);
document.getElementById('select1')[i].setAttribute("selected", "selected");
}
}
</script>
</head>
<body>
<p>
<input type="button" value="Select All" onclick="selectAll();">
</p>
<p>
<select id="select1" multiple="multiple" size="10" style="width: 100px;">
<option>Volvo</option>
<option>Saab</option>
<option>Mercedes</option>
<option>Audi</option>
</select>
</p>
</body>
</html>
In jQuery, I think there's a command to select all in one go, but in JavaScript I think you have to use a loop. Francis Give me code, or give me retirement. In FOCUS since 1991 Production: WF 7.7.05M, Dev Studio, BID, MRE, WebSphere, DB2 / Test: WF 8.1.05M, App Studio, BI Portal, Report Caster, jQuery, HighCharts, Apache Tomcat, MS SQL Server | |||
|
| Expert |
Slight variation, with Deselect All button: <!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<title>Select/Deselect</title>
<script type="text/javascript">
function selectAll(listID, isSelect)
{
var listbox = document.getElementById(listID);
for(var i=0; i < listbox.options.length; i++)
{
listbox.options[i].selected = isSelect;
}
}
function deselectAll(listID)
{
document.getElementById(listID).selectedIndex = -1;
}
</script>
</head>
<body>
<p>
<input type="button" value="Select All" onclick="selectAll('select1', true);">
<input type="button" value="Deselect All" onclick="deselectAll('select1');">
</p>
<p>
<select id="select1" multiple="multiple" size="10" style="width: 100px;">
<option>Volvo</option>
<option>Saab</option>
<option>Mercedes</option>
<option>Audi</option>
</select>
</p>
</body>
</html>
Francis Give me code, or give me retirement. In FOCUS since 1991 Production: WF 7.7.05M, Dev Studio, BID, MRE, WebSphere, DB2 / Test: WF 8.1.05M, App Studio, BI Portal, Report Caster, jQuery, HighCharts, Apache Tomcat, MS SQL Server | |||
|
| Member |
Francis, Thanks for the quick replies. The list I'm trying to manipulate is a checkbox, not a listbox. If I changed the type to listbox, both pieces of code worked. But when they were check boxes, I was getting an error message of "unable to get property 'length' of undefined or null reference" However, your code pieces gave me some new things to search for & I found this page, which had a suggestion that worked: http://www.qodo.co.uk/blog/jav...ions-for-checkboxes/ I used the following code to get it to work:
function checkAll(frm, checkedOn) {
// have we been passed an ID
if (typeof frm == "string") {
frm = document.getElementById(frm);
}
// Get all of the inputs that are in this form
var inputs = frm.getElementsByTagName("input");
// for each input in the form, check if it is a checkbox
for (var i = 0; i < inputs.length; i++) {
if (inputs[i].type == "checkbox") {
inputs[i].checked = checkedOn;
}
}
}
//Begin function button1_onclick
function button1_onclick(ctrl) {
checkAll('listbox1', true);
}
//End function button1_onclick
Thanks again for the assistance, as I would have never figured out what to search for without the suggestions. Brendan WebFOCUS 8.0.0.2 Windows, All Outputs | |||
|
| Guru |
That works unless you have other check boxes. I set the relevent checkboxes to have a certain ID and then checked or unchecked on click:
//Begin function radio1_0_onclick
//Function to select all fields
//Field ids are hard coded looking like field1_0
function radio1_0_onclick(ctrl) {
var inputElems = document.getElementsByTagName("input");
for (var i=0; i<inputElems.length; i++) {
var first5 = inputElems[i].id.slice(0,5);
if (inputElems[i].type === "checkbox" && first5 === "field") {
inputElems[i].checked = true;
}
}
}
//End function radio1_0_onclick
//Begin function radio1_1_onclick
function radio1_1_onclick(ctrl) {
var inputElems = document.getElementsByTagName("input");
for (var i=0; i<inputElems.length; i++) {
var first5 = inputElems[i].id.slice(0,5);
if (inputElems[i].type === "checkbox" && first5 === "field") {
inputElems[i].checked = false;
}
}
}
//End function radio1_1_onclick
WebFOCUS 7.7.03/8.0.08 Dev Studio 7.7.03/8.0.08 App Studio 8.0.08 Windows 7 ALL Outputs | |||
|
| Expert |
I haven't worked with a parameter screen that uses a set of checkboxes to populate one control - what would happen if there are too many to display? Are these checkboxes contained in a scrollable container? Francis Give me code, or give me retirement. In FOCUS since 1991 Production: WF 7.7.05M, Dev Studio, BID, MRE, WebSphere, DB2 / Test: WF 8.1.05M, App Studio, BI Portal, Report Caster, jQuery, HighCharts, Apache Tomcat, MS SQL Server | |||
|
| Guru |
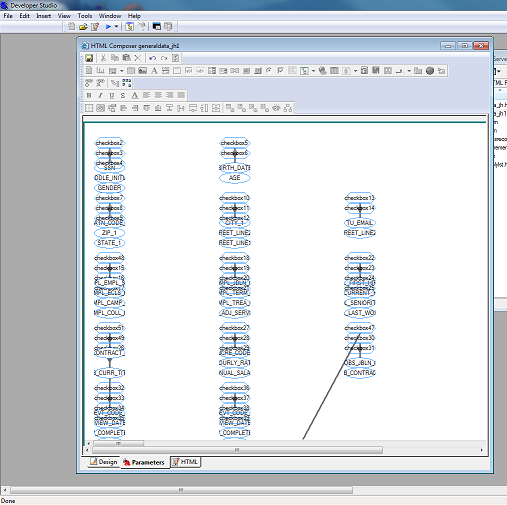
For one control, the parameter screen will have just one hexagon tied to one parameter even if there are many values. For several checkboxes tied to several controls (as in my case)...  WebFOCUS 7.7.03/8.0.08 Dev Studio 7.7.03/8.0.08 App Studio 8.0.08 Windows 7 ALL Outputs | |||
|
| Guru |
It is funny adding a ton of check boxes to one control and then removing them. The span stays the same height once you start removing them. WebFOCUS 7.7.03/8.0.08 Dev Studio 7.7.03/8.0.08 App Studio 8.0.08 Windows 7 ALL Outputs | |||
|
| Member |
Francis, I do think that if there are too many in there, it will add a scroll bar to the screen and I am going to try and avoid that. The list in question is a list of billing reports that can be run & the user can select any number of them to be run together. By dynamically generating the list, it's easier to add reports (because they just need to be added to a database table instead of modifying the HTML page) and easier to disable reports (by using a flag on the database table). I assume that we could run into a problem eventually if we add enough reports that the originally set space is too small, but based on the number of reports that have been added over the past few years, I'm comfortable saying that we would be OK with this approach. J, At this point, we just have the one set of check boxes on the screen, but I'll definitely keep that in mind for the future. WebFOCUS 8.0.0.2 Windows, All Outputs | |||
|
| Expert |
Can you provide a screeshot of what you have / desire? | |||
|
| Expert |
Are you looking for something like the image below? Where the radio button toggles the checks to either "All" or "None" of them? The Run button will run a report which works with the values. I set the values of the checkboxes to their checkbox number for clarity.  | |||
|
| Expert |
Add a processing loop to the executed fex like this: -REPEAT EndOfLoop FOR &CNTR FROM 1 TO 9 ; -IF &CheckBox&CNTR.EVAL NE &CNTR THEN GOTO EndOfLoop ; -TYPE *** Processing the fex which is associated with Checkbox &CheckBox&CNTR.EVAL -EndOfLoopfor even more fun. and get something like this: *** 1 3 5 7 9 *** &ToggleCBs=All *** *** Processing the fex which is associated with Checkbox 1 *** Processing the fex which is associated with Checkbox 3 *** Processing the fex which is associated with Checkbox 5 *** Processing the fex which is associated with Checkbox 7 *** Processing the fex which is associated with Checkbox 9This message has been edited. Last edited by: Doug, | |||
|
| Member |
Doug, Yes, that image is fairly close to what I envision, although instead of All / None radio buttons, I'm thinking about using a button to select all and another button to unselect all. I already have the logic working for running the selected reports in place, which is doing something similar to what you provided (and it's always good to see that the idea I came up with matches what others come up with). Thanks for the help! WebFOCUS 8.0.0.2 Windows, All Outputs | |||
|
| Expert |
I see that this is "[SOLVED]", so, you're well on your way. I revised the screenshot based on your last post. Of course the radio buttons could be deselected when a user changes any of the checkboxes by added JS code to them. | |||
|
| Powered by Social Strata |
| Please Wait. Your request is being processed... |
 Read-Only Topic
Read-Only Topic Focal Point Forums
Focal Point Forums  WebFOCUS/FOCUS Forum on Focal Point
WebFOCUS/FOCUS Forum on Focal Point  [SOLVED] HTML Composer - Selecting all items in a dynamically populated list
[SOLVED] HTML Composer - Selecting all items in a dynamically populated list
