 |
|||||
|
As of December 1, 2020, Focal Point is retired and repurposed as a reference repository. We value the wealth of knowledge that's been shared here over the years. You'll continue to have access to this treasure trove of knowledge, for search purposes only. Join the TIBCO Community
Former myibi community members should have received an email on 8/3/22 to activate their user accounts to join the community. Check your Spam folder for the email. Please get in touch with us at community@tibco.com for further assistance. Reference the community FAQ to learn more about the community. | |||||
 Focal Point Forums
Focal Point Forums  WebFOCUS/FOCUS Forum on Focal Point
WebFOCUS/FOCUS Forum on Focal Point  [CLOSED]Graphing help ( Bubble chart)
[CLOSED]Graphing help ( Bubble chart) Read-Only Topic
Read-Only TopicGo  | Search  | Notify  | Tools  |
| Guru |
Hello, I need to create a graph to show car sales by country and its percentage. Something like to show this data: SET ASNAMES=ON SET CDN=ON TABLE FILE IBISAMP/CAR SUM SALES AS 'TOTAL_SALES' SUM SALES BY COUNTRY BY MODEL ON TABLE HOLD AS H1 END TABLE FILE H1 SUM COMPUTE PCT/D8.2 = (SALES/TOTAL_SALES)*100; SALES/I9C BY COUNTRY BY MODEL END X assis = COUNTRY Y assis = SALES At values I need to show models as bubbles and their size will be according with your own PCT. Can anyone help me to reach this graph? ThanksThis message has been edited. Last edited by: <Emily McAllister>, WebFOCUS 8.1.05 / APP Studio | ||
|
| Guru |
Is there any suggestion to graph something like this please. Thanks WebFOCUS 8.1.05 / APP Studio | |||
|
| Expert |
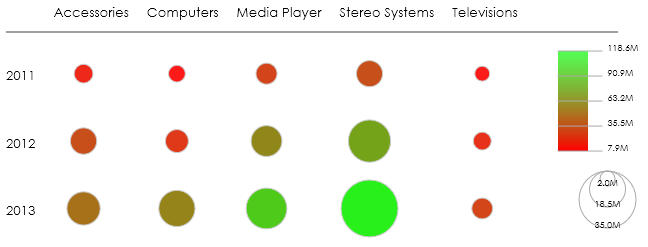
I am guessing that you need something like a D3 matrix chart?  T
| |||||||||
|
| Guru |
I am not able to see that img. WebFOCUS 8.1.05 / APP Studio | |||
|
| Expert |
... but you can see the question? If so, have a look on D3JS.org or do a google search on "d3 matrix chart" T
| |||||||||
|
| Silver Member |
Hi Augusto, You can use the below link to get an idea about "How to integrate d3 js with WebFOCUS" code. http://forums.informationbuild...1057331/m/2407003476 Regards, Suresh WebFOCUS 8.0.05 - BI Portal, Developer Studio, Dev/App Studio, Excel, PDF, Active Formats and HTML5, Adobe Flex Builder, VBA | |||
|
| Expert |
Those of you who managed to see my presentation at Summit will realise that the following code is a spin-off from the visualisations that I shared there. It is designed for a specific purpose and for when there isn't an internal chart that I can use with the release that I have. I had to modify the code to permit a fairly easy method of inserting an alternative extract, so now you should just have to change the extract section in the middle of the code (which I have commented). Anyway, this code is supplied without warranty or guarantee of course. Perhaps it will get you thinking! T DEFINE FUNCTION F_MATRIX_CHART(DIV/I3, MAX_VALUE/D12.2, MIN_VALUE/D12.2, SIZE_VALUE/D12.2, MAX_COLOUR/D12.2, MIN_COLOUR/D12.2, SIZE_COLOUR/D12.2)
Max_Circle/D6.2 = DIV * 0.95 / 2;
Min_Circle/D6.2 = DIV * 0.25 / 2;
Val_Circle/D6.2 = ((SIZE_VALUE - MIN_VALUE) / (MAX_VALUE - MIN_VALUE) * (Max_Circle - Min_Circle)) + Min_Circle;
Opacity/D4.2 = 0.9;
R_Comp/I3 = 255 - (((SIZE_COLOUR - MIN_COLOUR) / MAX_COLOUR) * 255);
G_Comp/I3 = (((SIZE_COLOUR - MIN_COLOUR) / MAX_COLOUR) * 255);
B_Comp/I3 = 0;
Center_X/A3 = LJUST(3, FPRINT(DIV / 2,'I3','A3'),'A3');
Center_Y/A3 = LJUST(3, FPRINT(DIV / 2,'I3','A3'),'A3');
F_MATRIX_CHART/A340 = '<svg width="'||LJUST(3,FPRINT(DIV,'I3','A3'),'A3')||'" height="'||LJUST(3,FPRINT(DIV,'I3','A3'),'A3')||'" version="1.1" xmlns="http://www.w3.org/2000/svg">'
|| '<circle cx="'||Center_X||'" cy="'||Center_Y||'" r="'||LJUST(7, FPRINT(Val_Circle,'D6.2','A7'),'A7')
|| '" style="stroke:#ccc;stroke-width:1;fill:rgba('||LJUST(3,FPRINT(R_Comp,'I3','A3'),'A3')||','||LJUST(3,FPRINT(G_Comp,'I3','A3'),'A3')||','||LJUST(3,FPRINT(B_Comp,'I3','A3'),'A3')||','||LJUST(4,FPRINT(Opacity,'D4.2L','A4'),'A4')||')">'
|| '<title>Size:'||(' '|LJUST(14,FPRINT(SIZE_VALUE,'D12.2','A14'),'A14'))
|| '<br />Colour:'||(' '|LJUST(14,FPRINT(SIZE_COLOUR,'D12.2','A14'),'A14'))
|| '</title></circle>'
|| '/svg>';
END
DEFINE FUNCTION F_BUBBLE_LEGEND(DIV/I3, MAX_VALUE/D12.2, MIN_VALUE/D12.2, MAX_COLOUR/D12.2, MIN_COLOUR/D12.2)
Leg_Height/A3 = LJUST(3,FPRINT(DIV * 3,'I3','A3'),'A3');
Leg1_Height/I3 = (DIV * 2) - 20;
Leg2_Height/I3 = DIV + 20;
NumAbbr/A20 = 'K,M,B,T';
MaxInteger/I11 = INT((ARGLEN(20, LJUST(20, FPRINT(MAX_VALUE, 'P20', 'A20'), 'A20'), 'I11') - 1) / 3);
Size_Factor/I11 = INT(10 ** (MaxInteger * 3));
NumSuffSize/A1 = GETTOK(NumAbbr, 20, MaxInteger, ',', 1, 'A1');
MaxInteger/I11 = INT((ARGLEN(20, LJUST(20, FPRINT(MAX_COLOUR, 'P20', 'A20'), 'A20'), 'I11') - 1) / 3);
Col_Factor/I11 = INT(10 ** (MaxInteger * 3));
NumSuffCol/A1 = GETTOK(NumAbbr, 20, MaxInteger, ',', 1, 'A1');
Leg1_Value1/A8 = LJUST(8,FPRINT(MAX_COLOUR / Col_Factor,'D5.1','A7'),'A7')||NumSuffCol;
Leg1_Bar2/A7 = FPRINT((Leg1_Height * 0.75),'D5.1c','A7');
Leg1_Value2/A8 = LJUST(8,FPRINT((((MAX_COLOUR - MIN_COLOUR) * .25) + MIN_COLOUR) / Col_Factor,'D5.1','A7'),'A7')||NumSuffCol;
Leg1_Bar3/A7 = FPRINT((Leg1_Height * 0.50),'D5.1c','A7');
Leg1_Value3/A8 = LJUST(8,FPRINT((((MAX_COLOUR - MIN_COLOUR) * .50) + MIN_COLOUR) / Col_Factor,'D5.1','A7'),'A7')||NumSuffCol;
Leg1_Bar4/A7 = FPRINT((Leg1_Height * 0.25),'D5.1c','A7');
Leg1_Value4/A8 = LJUST(8,FPRINT((((MAX_COLOUR - MIN_COLOUR) * .75) + MIN_COLOUR) / Col_Factor,'D5.1','A7'),'A7')||NumSuffCol;
Leg1_Bar5/A7 = FPRINT((Leg1_Height * 1.00),'D5.1c','A7');
Leg1_Value5/A8 = LJUST(8,FPRINT(MIN_COLOUR / Col_Factor,'D5.1','A7'),'A7')||NumSuffCol;
Leg2_Value1/A8 = LJUST(8,FPRINT(MAX_VALUE / Size_Factor,'D5.1','A7'),'A7')||NumSuffSize;
Leg2_Value3/A8 = LJUST(8,FPRINT((((MAX_VALUE - MIN_VALUE) * .50) + MIN_VALUE) / Size_Factor,'D5.1','A7'),'A7')||NumSuffSize;
Leg2_Value5/A8 = LJUST(8,FPRINT(MIN_VALUE / Size_Factor,'D5.1','A7'),'A7')||NumSuffSize;
Max_Radius/D6.2 = DIV * 0.95 / 2;
Mid_Radius/D6.2 = DIV * 0.60 / 2;
Min_Radius/D6.2 = DIV * 0.25 / 2;
Max_Size/D6.2 = INT((MAX_VALUE / Size_Factor) + 0.5) * Size_Factor;
Min_Size/D6.2 = INT((MIN_VALUE / Size_Factor) + 0.5) * Size_Factor;
-* Calculate the size of the circles
Max_Circle/A9 = LJUST(9,FPRINT(Max_Radius,'D6.2c','A9'),'A9');
Mid_Circle/A9 = LJUST(9,FPRINT(Mid_Radius,'D6.2c','A9'),'A9');
Min_Circle/A9 = LJUST(9,FPRINT(Min_Radius,'D6.2c','A9'),'A9');
-* Calculate the relative position for each of the circles
Max_Circle_Top/A9 = LJUST(9,FPRINT((DIV * 2) + Max_Radius,'D6.2c','A9'),'A9');
Mid_Circle_Top/A9 = LJUST(9,FPRINT((DIV * 2) + Mid_Radius,'D6.2c','A9'),'A9');
Min_Circle_Top/A9 = LJUST(9,FPRINT((DIV * 2) + Min_Radius,'D6.2c','A9'),'A9');
-* Calculate where to position the values related to the circles
Max_Value_Top/A9 = LJUST(9,FPRINT((DIV * 2) + (Max_Radius * 2),'D6.2c','A9'),'A9');
Mid_Value_Top/A9 = LJUST(9,FPRINT((DIV * 2) + (Mid_Radius * 2),'D6.2c','A9'),'A9');
Min_Value_Top/A9 = LJUST(9,FPRINT((DIV * 2) + (Min_Radius * 2),'D6.2c','A9'),'A9');
Font_Size/A3 = IF DIV LE 80 THEN '9' ELSE LJUST(3,FPRINT((DIV / 10) + 1,'I3','A3'),'A3');
-* Build the SVG canvas
F_BUBBLE_LEGEND/A1500 = '</td><td rowspan=3 style="vertical-align:middle;">'
||'<svg xmlns="http://www.w3.org/2000/svg" style="font-size:'||Font_Size||'px;" width="'||LJUST(3,FPRINT(DIV,'I3','A3'),'A3')
||'" height="'||Leg_Height||'" version="1.1">'
||'<defs><linearGradient id="grad1" x1="0%" y1="0%" x2="0%" y2="100%">'
||'<stop offset="0%" style="stop-color:rgb(0,255,0);stop-opacity:0.67" />'
||'<stop offset="100%" style="stop-color:rgb(255,0,0);stop-opacity:1" />'
||'</linearGradient></defs>'
||'<rect width="30" height="'||FPRINT(Leg1_Height,'I3','A3')||'" fill="url(#grad1)" />'
||'<line x1="0" y1="0" x2="45" y2="0" stroke="#aaa" /><text x="50" y="0">'||Leg1_Value1||'</text>'
||'<line x1="0" y1="'||Leg1_Bar2||'" x2="45" y2="'||Leg1_Bar2||'" stroke="#aaa" /><text x="50" y="'||Leg1_Bar2||'">'||Leg1_Value2||'</text>'
||'<line x1="0" y1="'||Leg1_Bar3||'" x2="45" y2="'||Leg1_Bar3||'" stroke="#aaa" /><text x="50" y="'||Leg1_Bar3||'">'||Leg1_Value3||'</text>'
||'<line x1="0" y1="'||Leg1_Bar4||'" x2="45" y2="'||Leg1_Bar4||'" stroke="#aaa" /><text x="50" y="'||Leg1_Bar4||'">'||Leg1_Value4||'</text>'
||'<line x1="0" y1="'||Leg1_Bar5||'" x2="45" y2="'||Leg1_Bar5||'" stroke="#aaa" /><text x="50" y="'||Leg1_Bar5||'">'||Leg1_Value5||'</text>'
|| '<circle cx="50" cy="'||Max_Circle_Top||'" r="'||Max_Circle||'" style="stroke:#aaa;stroke-width:1;fill:none;" /><text text-anchor="middle" x="50" y="'||Max_Value_Top||'">'||Leg2_Value1||'</text>'
|| '<circle cx="50" cy="'||Mid_Circle_Top||'" r="'||Mid_Circle||'" style="stroke:#aaa;stroke-width:1;fill:none;" /><text text-anchor="middle" x="50" y="'||Mid_Value_Top||'">'||Leg2_Value3||'</text>'
|| '<circle cx="50" cy="'||Min_Circle_Top||'" r="'||Min_Circle||'" style="stroke:#aaa;stroke-width:1;fill:none;" /><text text-anchor="middle" x="50" y="'||Min_Value_Top||'">'||Leg2_Value5||'</text>'
|| '</svg>'
END
-RUN
SET NODATA = ''
SET PAGE = NOLEAD
-SET &DivSize = 60;
-* -------------------------------------------------------------------------------------------------
-* You should only need the change this section with your base extract.
-* The process should only produce 4 columns of data with the field names of -
-* COLOURISER
-* SIZER
-* BYFIELD
-* ACROSSFIELD
-*
TABLE FILE WF_RETAIL
SUM
REVENUE_US/D12.2 AS COLOURISER
GROSS_PROFIT_US/D12.2 AS SIZER
BY TIME_YEAR AS BYFIELD
BY PRODUCT_CATEGORY AS ACROSSFIELD
WHERE PRODUCT_CATEGORY IN ('Accessories','Computers','Media Player','Stereo Systems','Televisions');
WHERE TIME_YEAR FROM 2011 TO 2013;
ON TABLE SET ASNAMES ON
ON TABLE HOLD AS TEMPHLD1
END
-RUN
-* -------------------------------------------------------------------------------------------------
-HTMLFORM BEGIN
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<style>
td {vertical-align: middle !important;}
</style>
-HTMLFORM END
TABLE FILE TEMPHLD1
SUM MAX.SIZER WITHIN TABLE NOPRINT
MIN.SIZER WITHIN TABLE NOPRINT
MAX.COLOURISER WITHIN TABLE NOPRINT
MIN.COLOURISER WITHIN TABLE NOPRINT
COMPUTE DIV_HEIGHT/I3 = &DivSize; NOPRINT
SUM SIZER/D12.2c NOPRINT
COLOURISER/D12.2c NOPRINT
COMPUTE Bubble/A340 = F_MATRIX_CHART(DIV_HEIGHT, C1, C2, SIZER, C3, C4, COLOURISER); AS ''
BY BYFIELD AS ''
ACROSS ACROSSFIELD AS ''
COMPUTE CNTR/I2 = CNTR + 1; NOPRINT
COMPUTE LEGEND/A1550 MISSING ON = IF CNTR EQ 1 THEN F_BUBBLE_LEGEND(DIV_HEIGHT, C1, C2, C3, C4)
ELSE MISSING; AS ''
ON TABLE SET ACROSSTITLE SIDE
ON TABLE SET PAGE-NUM NOLEAD
ON TABLE SET ASNAMES ON
ON TABLE NOTOTAL
ON TABLE PCHOLD FORMAT HTML
ON TABLE SET HTMLCSS ON
ON TABLE SET STYLE *
grid=off, font="century gothic", size=10, $
ENDSTYLE
END
-RUNEdited to correct DIV_HEIGHT positioningThis message has been edited. Last edited by: Tony A,
| |||||||||
|
| Guru |
Awesome code Tony A. I will show that to my boss. He wants a graph to compare vehicle sales by brand and show vehicle model sales by bubbles. I will post an example and also I will show him your suggestion. Thanks Tony.This message has been edited. Last edited by: Ricardo Augusto, WebFOCUS 8.1.05 / APP Studio | |||
|
| Expert |
Thanks Ricardo For info, you could achieve the output from your example in the following manner - TABLE FILE IBISAMP/CAR
SUM SALES WITHIN TABLE NOPRINT
SALES
COMPUTE PCT/D8.2 = C2 / C1 * 100;
BY COUNTRY
BY MODEL
ENDT
| |||||||||
|
| Guru |
Cool. I was able to reproduce it using my data. It works fine. When my boss saw it, he requested some new features: - show values on bubbles; - create a sub-category and calculate your it´s share. Is it possible? ThanksThis message has been edited. Last edited by: Ricardo Augusto, WebFOCUS 8.1.05 / APP Studio | |||
|
| Guru |
. WebFOCUS 8.1.05 / APP Studio | |||
|
| Expert |
Probably, can you do it though? Look out for a PM. T
| |||||||||
|
| Powered by Social Strata |
| Please Wait. Your request is being processed... |
 Read-Only Topic
Read-Only Topic Focal Point Forums
Focal Point Forums  WebFOCUS/FOCUS Forum on Focal Point
WebFOCUS/FOCUS Forum on Focal Point  [CLOSED]Graphing help ( Bubble chart)
[CLOSED]Graphing help ( Bubble chart)
