 |
|||||
|
As of December 1, 2020, Focal Point is retired and repurposed as a reference repository. We value the wealth of knowledge that's been shared here over the years. You'll continue to have access to this treasure trove of knowledge, for search purposes only. Join the TIBCO Community
Former myibi community members should have received an email on 8/3/22 to activate their user accounts to join the community. Check your Spam folder for the email. Please get in touch with us at community@tibco.com for further assistance. Reference the community FAQ to learn more about the community. | |||||
 Focal Point Forums
Focal Point Forums  WebFOCUS/FOCUS Forum on Focal Point
WebFOCUS/FOCUS Forum on Focal Point  [Solved] Jquery in App studio page
[Solved] Jquery in App studio page Read-Only Topic
Read-Only TopicGo  | Search  | Notify  | Tools  |
| Guru |
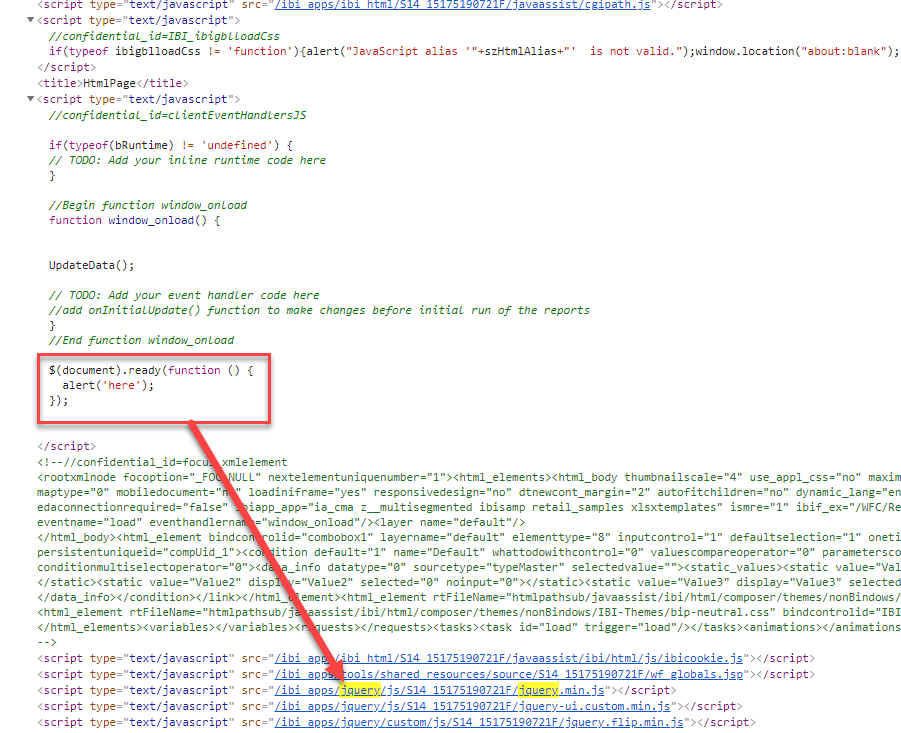
I have tried to add this to my javascript in an app studio html composer page
$(document).ready(function() {
alert('here');
}
when I run it. The page never appears, I just wait for it forever. I do not have any references to the jquery.js file, etc. I did expect that I can just start writing jquery code inside my javascript code. Ideas? FernandoThis message has been edited. Last edited by: Fernando, Prod WF 8.1.04, QA WF 8.2.03, Dev WF 8.2.03 | ||
|
| Expert |
What are you trying to do ? Checked for JS errors ? Did you know that there is a function called onInitialUpdate (manually added) that effectively does the same thing. Waz...
| |||||||||||||||||||||||||||
| ||||||||||||||||||||||||||||
| Guru |
Waz, It does not have to been the ready function. What I have seen is that any reference to jquery causes an issue. Fernando Prod WF 8.1.04, QA WF 8.2.03, Dev WF 8.2.03 | |||
|
| Master |
I use jQuery all the time in HTML composer. What exactly are you trying to do. Need more details. HallwayProd: 8202M1 Test: 8202M4 Repository:  OS:  Outputs:    | |||
|
| Master |
The problem is that for some dumb reason, IBI decided to load/execute the Embedded JavaScript tab in the HTML Can'tvas in the DOM before the jQuery library is loaded.  So you cannot really use jQuery in the initial load of the page, unless you set a delay until after the XMLHttpRequest has completed loading all of the controls.This message has been edited. Last edited by: Hallway, HallwayProd: 8202M1 Test: 8202M4 Repository:  OS:  Outputs:    | |||
|
| Guru |
Hallway, Thank you for the info. My idea was to use jquery to change the visual look of some html items like a radio button. You mentioned that you use jquery in HTML composer, can you post a sample? Fernando Prod WF 8.1.04, QA WF 8.2.03, Dev WF 8.2.03 | |||
|
| Master |
Sure. Below is an example that I use to show/hide different combobox controls depending on which of two different radio buttons is selected. It is tied to the onClick event handler for the radio button.
//Begin function radio1_onclick
function radio1_onclick(event) {
var eventObject = event ? event : window.event;
var ctrl = eventObject.target ? eventObject.target : eventObject.srcElement;
// TODO: Add your event handler code here
var radio1_ID = document.getElementById("radio1");
var radio10_ID = document.getElementById("radio10");
var radio11_ID = document.getElementById("radio11");
var combobox2_ID = document.getElementById("combobox2");
var combobox3_ID = document.getElementById("combobox3");
var combobox4_ID = document.getElementById("combobox4");
var combobox5_ID = document.getElementById("combobox5");
$(radio1_ID).on('click', function(){
if ($(radio10_ID).prop('checked')) {
$(combobox2_ID).toggleClass( "hideCombobox", false );
$(combobox3_ID).toggleClass( "hideCombobox", false );
$(combobox4_ID).toggleClass( "hideCombobox", true );
$(combobox5_ID).toggleClass( "hideCombobox", true );
} else {
$(combobox2_ID).toggleClass( "hideCombobox", true );
$(combobox3_ID).toggleClass( "hideCombobox", true );
$(combobox4_ID).toggleClass( "hideCombobox", false );
$(combobox5_ID).toggleClass( "hideCombobox", false );
}
});
}
and then in the Embedded CSS tab I have the following for the hideCombobox class that will be toggled using jQuery .hideCombobox { visibility: hidden; } One thing to note on this, is that this HTML page was built as a filter panel for a Portal page. When used in a portal, WebFOCUS prepends a random, unique value to the control IDs. For example, the ID combobox2, when placed in our portal page could be renamed to ID_8975583089973084581_hc_combobox2. This is not a static value either, as every time the portal is rendered, and different value is prepended. When using vanilla JavaScript, the IDs are changed in the Embedded JavaScript, to match the new IDs. This is not the case when using jQuery. So, that is why I have assigned the variables as controls first using vanilla JS, so that the IDs will be changed by WebFOCUS, and then use those variables in the jQuery. HallwayProd: 8202M1 Test: 8202M4 Repository:  OS:  Outputs:    | |||
|
| Master |
What are you trying to change in the appearance? HallwayProd: 8202M1 Test: 8202M4 Repository:  OS:  Outputs:    | |||
|
| Guru |
Hallway, I am trying to change the look of the radio buttons. Thank you, I now have something working. Fernando Prod WF 8.1.04, QA WF 8.2.03, Dev WF 8.2.03 | |||
|
| Powered by Social Strata |
| Please Wait. Your request is being processed... |
 Read-Only Topic
Read-Only Topic Focal Point Forums
Focal Point Forums  WebFOCUS/FOCUS Forum on Focal Point
WebFOCUS/FOCUS Forum on Focal Point  [Solved] Jquery in App studio page
[Solved] Jquery in App studio page
